看完上一篇簡單介紹後,我們開始建立我們初始 SwiftUI 專案,首先開啟我們的 IDE Xcode ,此刻的版本是 14.2。
如果你還不知道怎麼下載 Xcode ,可以參照 安裝 Xcode 的正確姿勢 ,這篇絕對是干貨滿滿的好教學,來自 iOS 資深前輩所撰寫,一定要大推一個。
我就是那個曾經從 App Store 安裝的矇矇懂懂的新手,曾經因為更新卡半天不知道發生什麼事,只好另尋出路,踩過的坑就不用踩第二次囉。
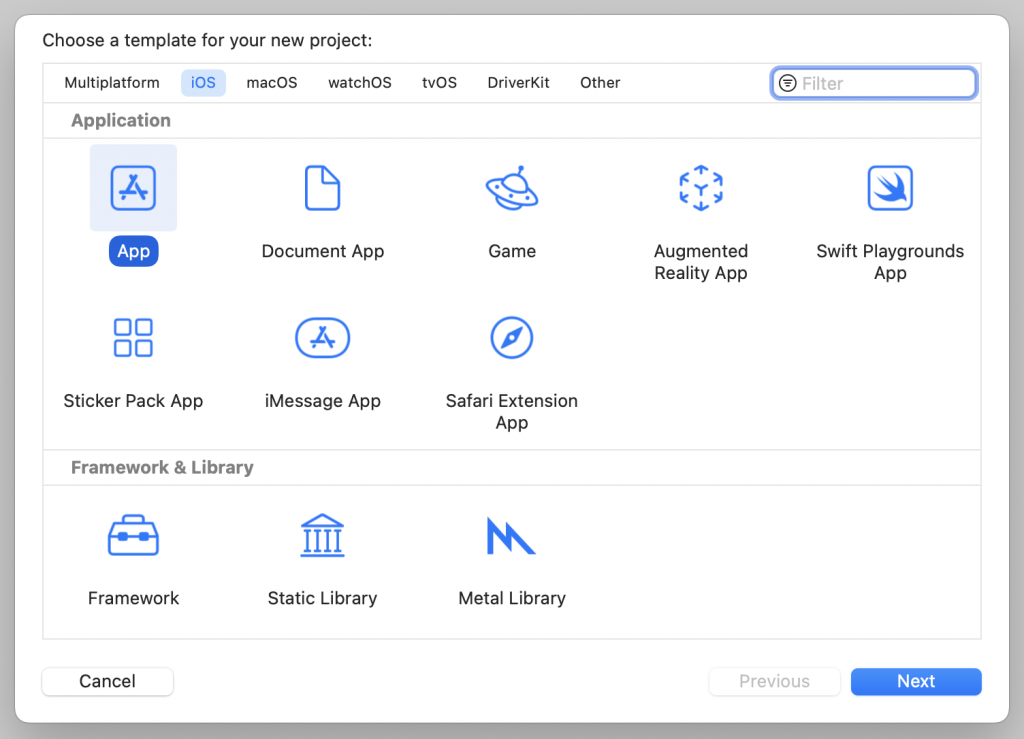
令人興奮的開發旅程開始囉!第一次開啟新專案會問我們要建立怎樣的專案。
而這裡我們無疑是建立一個 App 專案,然後按 Next 繼續下一步驟。

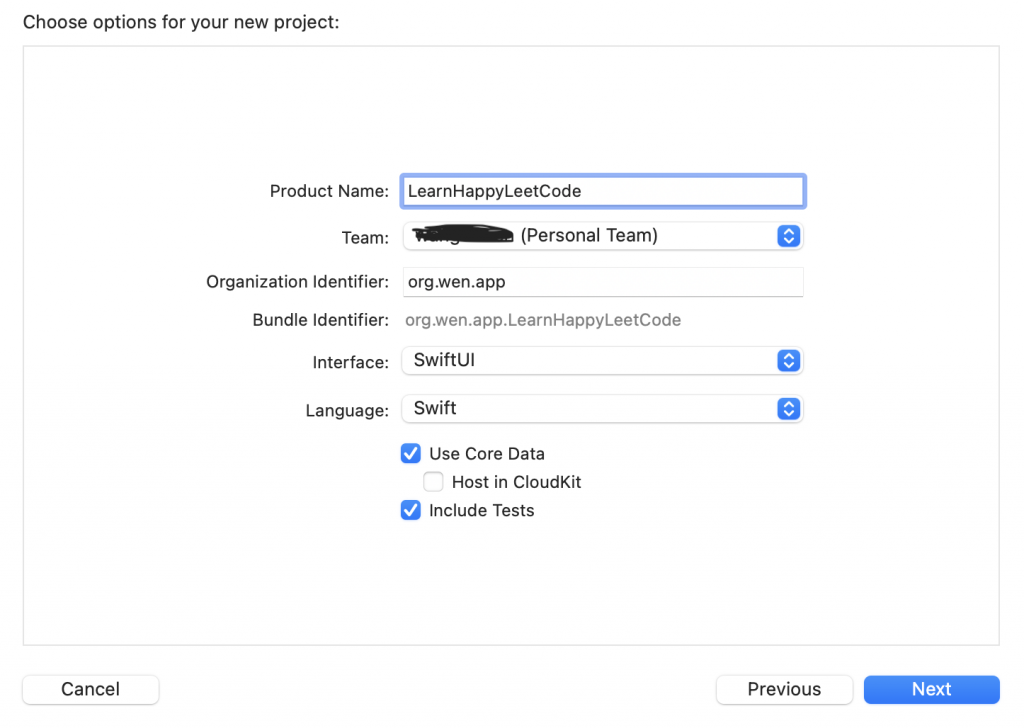
這裡我們建立了專案名稱,叫做 Learn Happy LeetCode,對這個專案的期許是可以快樂的學習 LeetCode,畢竟很多人學習刷題都很辛苦,這個專案能夠淺顯易懂是最好的。
介面他有提供 Storyboard 跟 SwiftUI,此次主題的關係當然是選 SwiftUI,另外有包含加入 Tests 的相關檔案,後續此系列也順便研究一下 SwiftUI 如何進行測試。

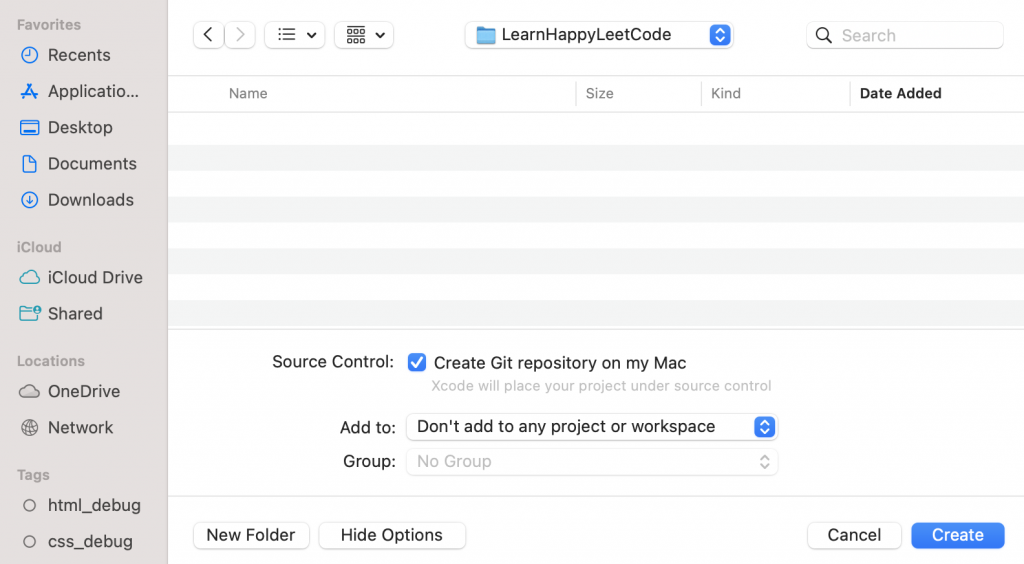
此步驟就是決定我們存放專案的位置,小驚喜是發現它順便也幫我建立了 Git repository,讓我不用另外自己建立版本控管的操作,時代在進化啊!

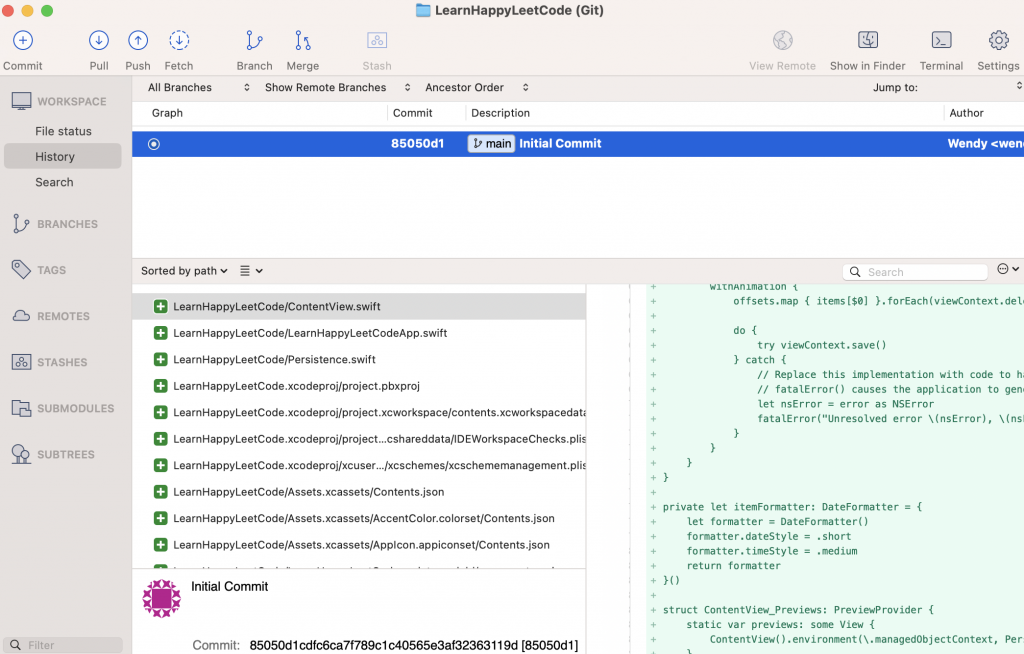
打開 SourceTree 版控軟體,該專案已經為我們建立好初始化的 git commit,完全不需要動手。
版本控管不熟悉的讀者,建議去搜尋一下 Git 以及 SourceTree 了解一下細節,畢竟工具有時候太方便,會導致我們不知道它的原理以及背後運作機制。
接下來更新的程式碼我們都會依賴 Git 版本控管去設定,好讓我們隨時有機會還原改動的程式碼。

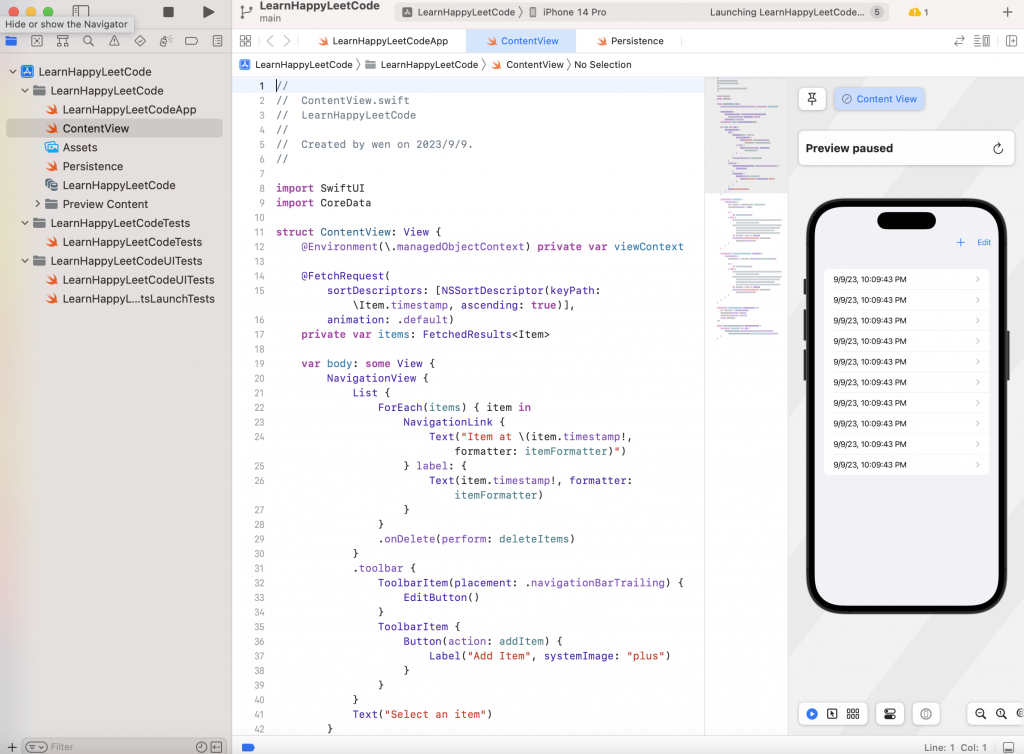
SwiftUI App 建立完成!沒想到一個很基本的列表 App 就建立出來了,左邊的即時預覽可以因為改動程式碼後做立即更新。
我們可以看到,主頁面是一個列表,每一個列表項目顯示時間,點右上角+的圖示則會新增一個新的列表項目,並顯示新增當下的時間。
點選最右邊的 Edit ,則會開啟刪除模式,我們則可以點選要刪除的項目進行刪除。

而我們如果單純只是點擊列表其中對應的的項目,則會開啟新的頁面,顯示對應項目的時間。

這個列表小 App 已經形成,其實我們一行 code 也沒寫到,它就幫我們生成了,但我們藉此可以初步了解這個程式碼的形成以及對應的意義。
很明顯 LearnHappyLeetCodeApp 這個檔案是 App 的入口程式碼,PersistenceController 則是我們使用 Core Data 的資料去顯示在畫面上的工具類。
資料將由 PersistenceController 注入 ContentView 裏面,ContentView 是我們 UI 主畫面的檔案。
import SwiftUI
@main
struct LearnHappyLeetCodeApp: App {
let persistenceController = PersistenceController.shared
var body: some Scene {
WindowGroup {
ContentView()
.environment(\.managedObjectContext, persistenceController.container.viewContext)
}
}
}
今天我們已經完成建立 SwiftUI 專案的任務,而明天我們將解析專案裡面的檔案結構,以及程式碼的細節說明,為了我們接下來開發 LeetCode App 做一個鋪路,看似簡單的程式碼其實隱藏了不少資訊,就繼續期待下一篇介紹吧。
